CpS 404 Internet App Development
Exercise 3: DOM Scripting
Overview
In this assignment, you will complete a small browser-based adventure game.
Instructions
Warmup
-
Copy the adventure folder to your computer from the class files. Look at the source code for adventure.html. Then, open it in a browser. You should be able to navigate around the adventure world by entering commands like ‘n’, ‘e’, ‘s’, ‘w’.
-
Using your browser’s Developer Tools, set a breakpoint in the JavaScript and step through the code, examining values.
Part 1 (35 points)
Make the following enhancements without using any JavaScript libraries.
-
(15 points) Add code to the enterRoom( ) function to do the following:
- Display the appropriate image
- Display the exits
- Display the items present in the room
- Display the items carried by the user
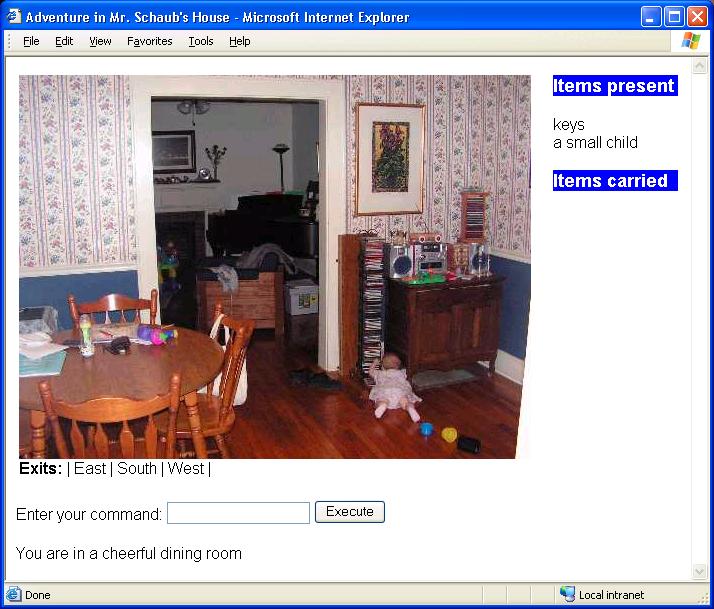
The result should look like this:

-
(10 points) Implement the take and drop functionality.
-
(10 points) Hyperlink the exits, so the user can click on them to navigate, instead of having to enter a command. Hyperlink the items carried and items present, so the user can click on them to take and drop items.
Part 2 (15 points)
Make a copy of Adventure.html named AventureVue.html. Convert the page to use the Vue framework, referring to the class examples.
-
(10 points) Implement the enterRoom() functionality, eliminating any uses of document.getElementById( ) in favor of model property accesses. Avoid techniques that build HTML in your JavaScript code. To set focus on the input box, read about using refs.
-
(5 points) Hyperlink the exits and the items, so the user can click instead of entering commands.
Bonus (5 points)
After doing Part 1 and Part 2 yourself, use ChatGPT (or comparable AI tool) to generate either Part 1 or Part 2 of this assignment. Give ChatGPT the starting code I provided you. If the result has issues, dialog with ChatGPT to refine its output to address the issues. Save the resulting attempt as AdventureGPT.html.
Submission
-
Submit your Adventure*.html files to your submission repo.
-
Create a report following these instructions. In the Test Results section, give 3 screen shots demonstrating your program’s functionality (label the screen shots), and note any issues. If you did the bonus, report how long you worked and give a brief assessment of your experience using ChatGPT to do this work.