CpS 404 Internet App Development
Project 3: Library Enhancements
Overview
The Backwater Creek Library liked your work on phase 1 of their project so much that they have hired you to do phase 2, which involves creating a patron self checkout system.
Since the Community Library has a number of branches, and each branch has an independent network, you decide to architect your solution using a web service hosted on a central server. The user interface will be implemented using client-side HTML forms and JavaScript to provide a rich user experience.
Database Information
Each item has one or more entries in the ItemStatus table. Each time an item’s status changes, a new record is inserted in the ItemStatus table. This provides a history of the status changes to each item.
The ItemStatus table contains the following columns:
- ItemID: Foreign key to Items table
- TimeChange: Timestamp when this record was added to the table
- Status: S (On Shelf), C (Checked Out), L (Lost), H (On Hold), P (Being Processed), R (Retired)
- PatronID: Foreign key to Patron table (Non-NULL when status is C)
- DueDate: Date when book is due (Non-NULL when Status is C)
Maximum Grade: 85%
Enhance your project 2 application as follows:
Remove the existing routes and pages. Your application will utilize the same database, and will consist of two parts: a web service, and a “front end” set of web pages that interacts with the web service.
Web Service
Create a web service, following the techniques you utilized in Exercise 2, that provides the following web API:
-
Validate patron card number:
POST /ajax/validateCardThe body of the request should contain a patron card number. Return an indication of whether the patron card number exists in the Patron table.
-
Retrieve item information:
GET /ajax/itemInfoGiven an ItemID in the query string, return a JSON response containing information about the item, including its title, author, and current Status in the ItemStatus table. If the ItemStatus table has more than one record for the item, return the information in the most recent record.
-
Check out items to patron:
POST /ajax/checkoutItemsGiven a patron card number and a list of up to 3 ItemID’s in the request body, check out the items with the specified ID’s by creating new ItemStatus records for the items and setting the Status to ‘C’, the PatronID to the patron associated with the card number, and the DueDate to two weeks from today. If any of the ItemID’s are invalid, or there are more than 3 ItemID’s, return a failure indication; otherwise, return a success indication.
Front End
Create an HTML page containing two logical pages:
-
Login page: This should be the default page of the application. Display a prompt for patron card # (no password). This page should make an Ajax call to the /ajax/validateCard web service method to check the ID # entered by the user. If the check fails, display an error and focus the cursor on the card # text box. If it succeeds, navigate to the main page.
-
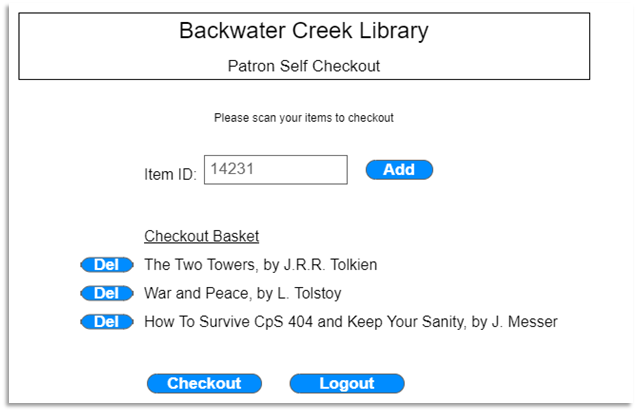
Main page: displays a list of book titles the patron has added to a “checkout basket” (initially empty) and allows the patron to add more books to the checkout basket, remove books from his basket, or complete the checkout. Figure 1 below gives the layout for this page.
When a patron enters an ItemID to add an item to the checkout basket, check the current Status of the item using the itemInfo web service call; in this version of the application, it must be S in order for the item to be added to the basket. If it is something other than S, report that the item is not available for checkout.
All actions on this page should be accomplished through Ajax calls to the web service. When the user completes the checkout, the application should use the checkoutItems method to record the checkout in the database, then navigate to the Login page.
Create the two logical pages using two div’s and make the main page initially hidden. Review the Boot Closet example to see how to show and hide div’s.
See the Other Requirements below.
Maximum Grade: 100%
Implement the following enhancements:
-
Enhance the validateCard web service method to receive an additional parameter: a password. The method should validate the provided card number only if the password matches the phone number in the Patron record. Further, the method should associate the cardNum with the current session using the express session mechanism.
Calls to itemInfo and checkoutItems web service methods should verify that the user is properly authenticated by checking the session for the cardNum. Absence of a cardNum in the session is a sign of failure to authenticate and should result in an error message. Further, checkoutItems should succeed only if the specified cardNum matches the one in the session collection. 5 points.
- Implement the following user interface enhancements (5 points):
- All Ajax calls for should display a spinning wheel graphic while the operation is in progress. Use the setTimeout function (as in the BootCloset examples) to insert a 1-second delay so that the graphic has time to appear.
- Allow the user to add an item to the basket after entering the ItemID by either pressing Enter, or clicking the Add button.
- Use the browser’s LocalStorage mechanism to allow the user to continue checkout in the event that the browser crashes or closes. When the patron adds books to the cart, record the ItemID’s in the LocalStorage. Remove the ItemID’s from LocalStorage on successful checkout. When the Main page loads, retrieve any ItemID’s that may be present in LocalStorage and use them to prepopulate the checkout basket. 5 points.
Extra Credit (+5%)
Enhance the checkoutItems logic to check that the Status of each item being checked out is S. If any of the items have a status other than S in their most recent ItemStatus record, report a failure. Do this work in a transaction so that the entire checkout succeeds or fails as a unit. Choose an isolation level that provides adequate protection against concurrency problems. Use the techniques discussed in class to minimize the opportunity for deadlock.
In the server side code, insert an artificial delay of 3 seconds just before committing the transaction, using the setTimeout() function. This will enable you to test multiuser checkout scenarios where two patrons attempt to check out the same book at the same time. (Although that is not a scenario that is likely to occur in real life with a physical book, it is a good exercise in multiuser concurrency control.)
Other Requirements
-
Display all error messages using a <div> on the page, rather than an alert dialog.
-
Gracefully handle all Ajax failures by displaying an appropriate error message.
-
Always put the cursor focus in an appropriate input box after every user action so that the user does not have to click to type.
-
Use recommended techniques in your program. Comment each method you write (both client-side and server-side).
-
When designing the HTML/Javascript front end, dynamically generate as little HTML in JavaScript as possible. Use <div> and tags to define sections that can be made visible / invisible.
Figure 1

Submission
-
Deploy your application to your VPS instance. Ensure that it starts when the server starts.
-
Clone your submission repository using the link at the top of this page. Copy the contents of your project3 folder into the top level of the repository.
-
Create a report following these instructions. Provide the URL of your deployed application on the cover page of your report. Provide screen shots in the Test Results section with descriptions showing that your application works according to the specs. Include at least one error handling test where you begin adding books to the cart, then stop the Node.js application and attempt to add another book.
If you did the extra credit, include a screen shot showing the results of a test where two patrons attempt to check out the same book at the same moment (a patron attempts to check out a book, and within the 3 second delay described above, a second patron attempts to check out the same book). Also, include a brief paragraph defending your isolation level choice.
Create a PDF of your report named report.pdf and upload to your submission folder.